Create unique page experiences by adding page-specific code to your website.
With CommentSold Website Creator, you can add custom JavaScript code to specific pages on your website without impacting your website as a whole.
For example, you can add code for a giveaway or discount pop-up that will only appear when users navigate to a specific page (e.g., a featured collection, a blog post, etc.).
Note: Only Team Members with All Permission access will be able to add and edit custom code for specific pages.
Add Code to a New Page
- Select Site Creator in the side menu of your CommentSold dashboard.
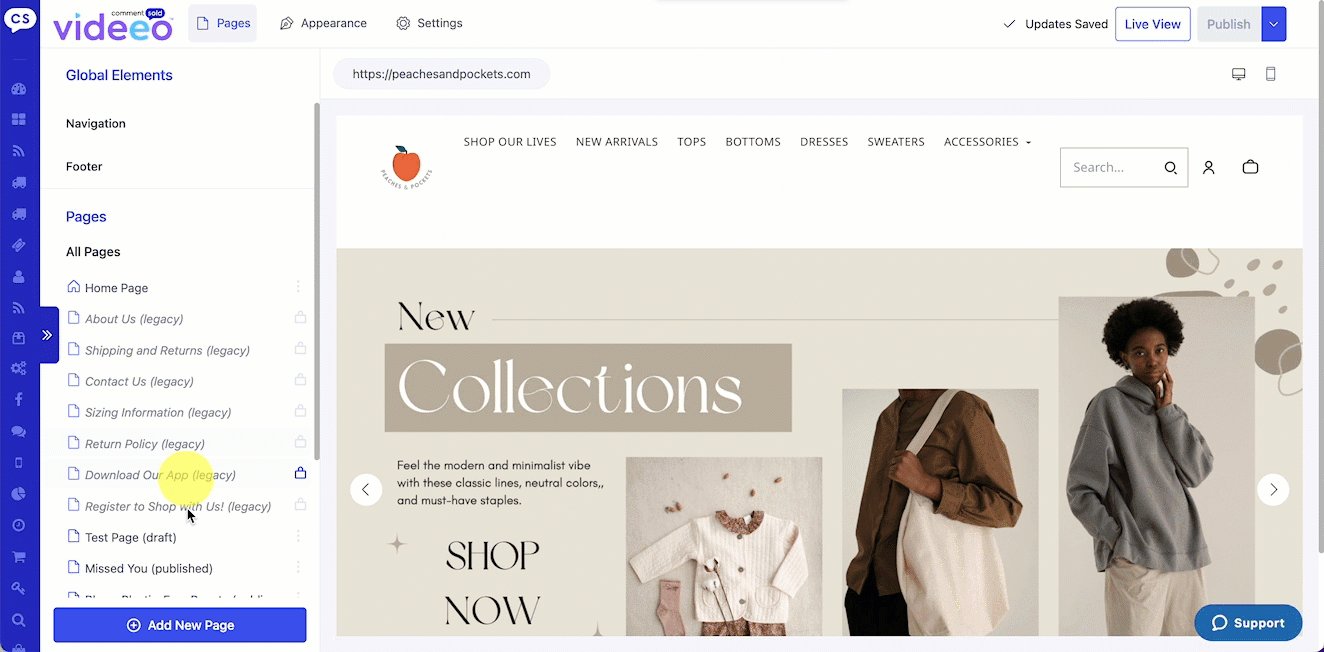
- Select Pages at the top of the Site Creator.
- Select + Add New Page at the bottom of the Site Creator side menu.
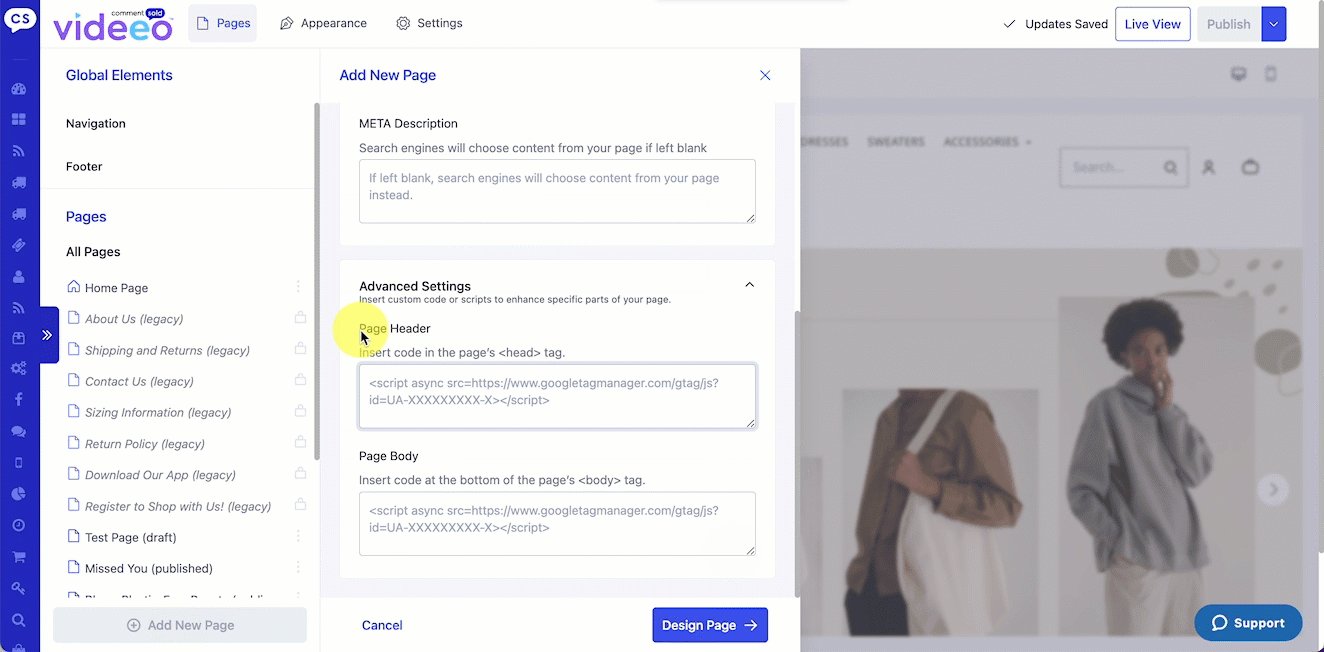
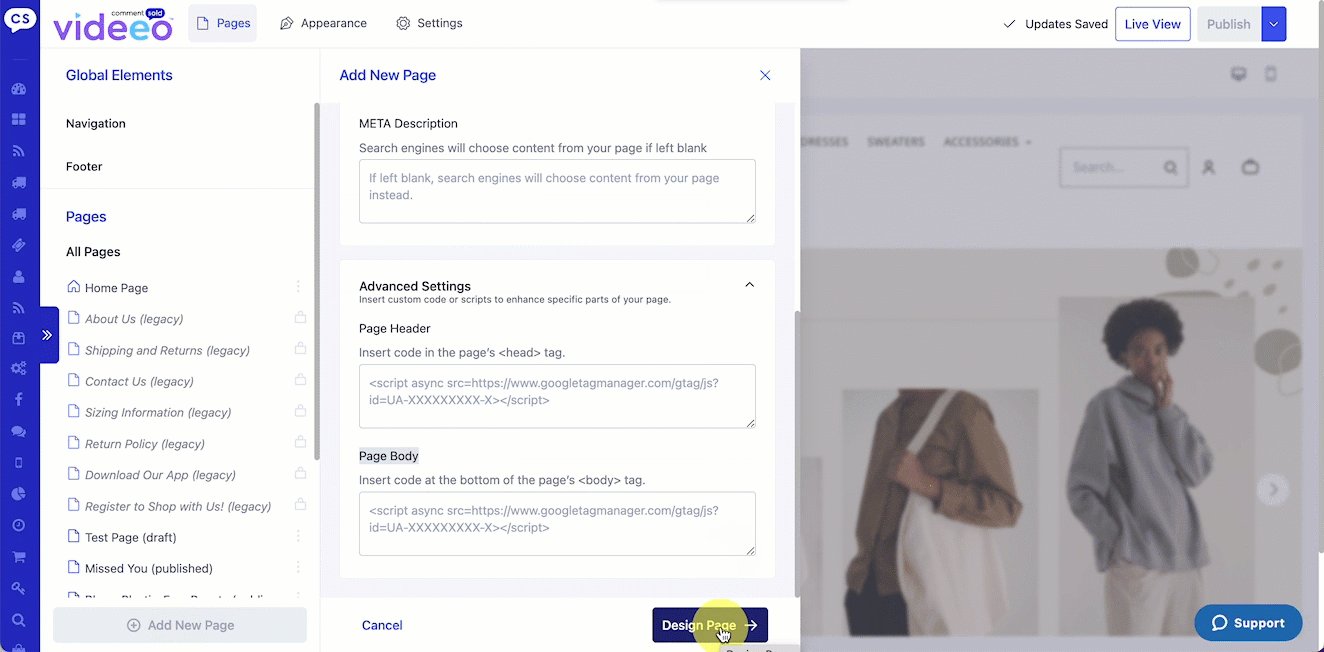
- Locate and expand the Advanced Settings section of the Add New Page flyout.
- Enter code fields provided:
- Page Header. This section adds code to a page’s <head> tag and is ideal for third-party code.
- Page Body. This section adds code to a page’s <body> tag and is ideal for code that adds additional functionality to the page (e.g., a pop-up, etc.).
What about Meta (Facebook) Pixel and Google Analytics code? We have existing integrations with both of these services that offer more robust event tracking. We recommend you use these existing integrations rather than pasting code in the fields mentioned above. Learn more about each integration using the following links: Meta Pixel and Google Analytics.
Add or Edit Code on an Existing Page
- Select Site Creator in the side menu of your CommentSold dashboard.
- Select Pages at the top of the Site Creator.
- Locate the page you wish to edit, then select the three-dot icon on the far right of the page row.
- Select Edit from the drop-down list.
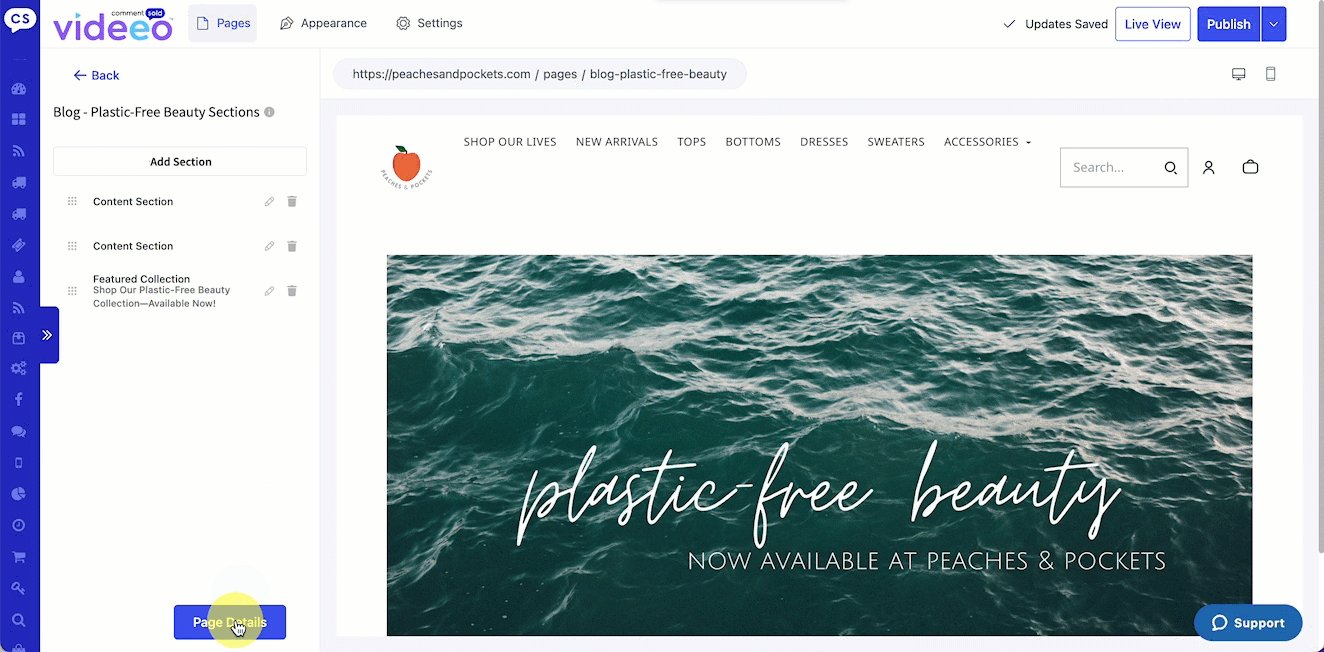
- Select Page Details at the bottom of the page menu.
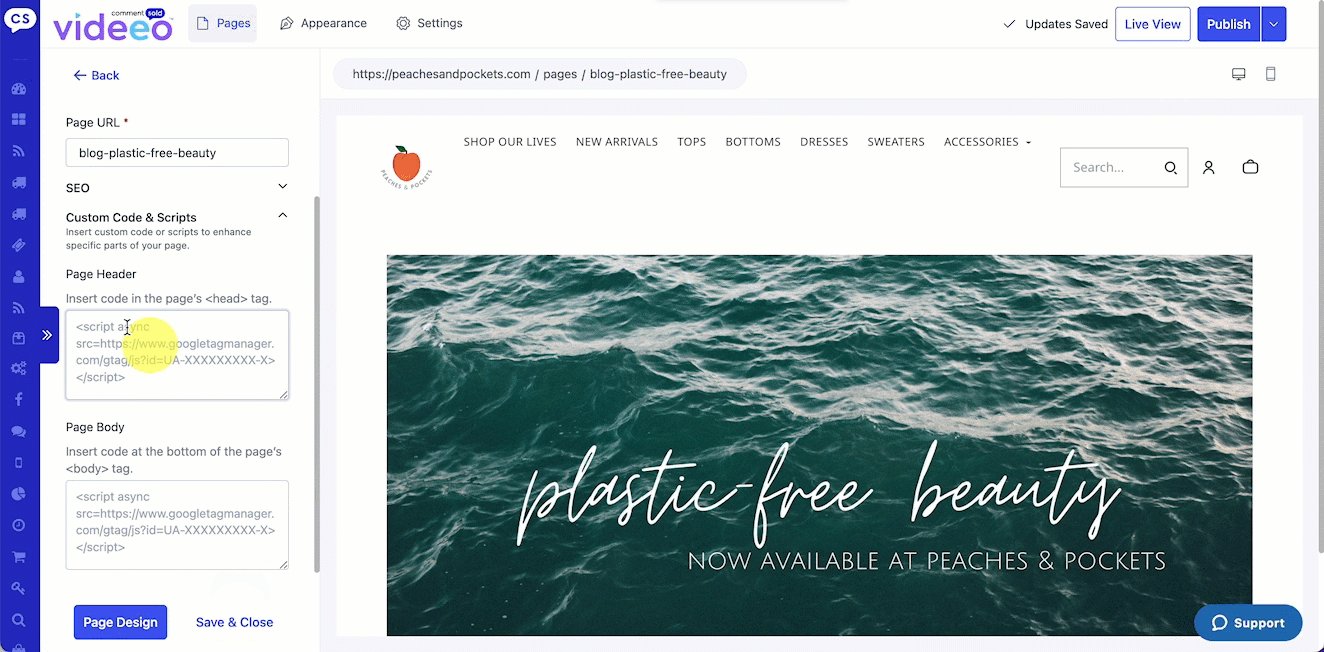
- Locate and expand the Custom Code & Scripts section.
- Make any necessary changes to the Page Header and Page Body fields.
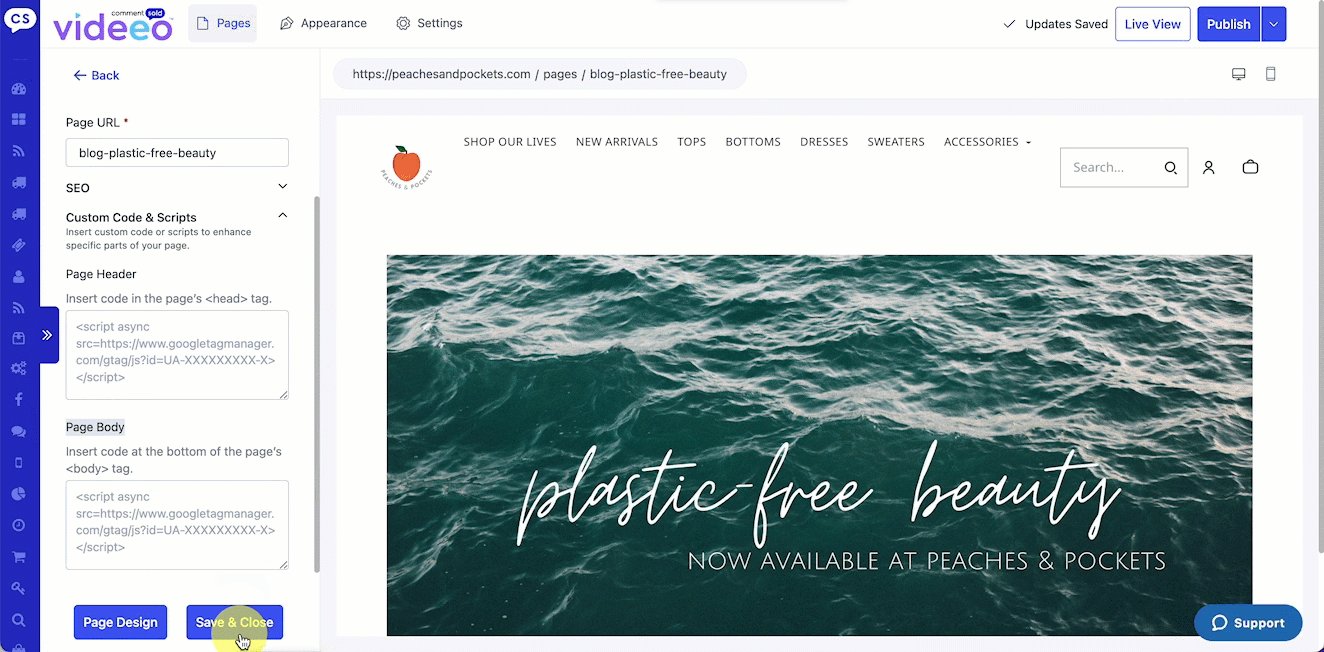
- Select Save & Close.