Provide shoppers with direct links to specific sections of a page for quicker navigation and easier conversion.
Anchor tags name specific elements on a page and can be included in a URL link so that, when selected, the link takes a shopper to the specific part of the page.
For example, if you feature specific products on your home page and beneath a product have a link called Check out the reviews!, you can use an anchor link that, when selected, takes a shopper directly to the Reviews section of that product page.
By manipulating shopper navigation through anchor tags, you can direct shoppers to what they’re specifically looking for without sacrificing your page design layout.
You can customize anchor tags for:
- A product grid
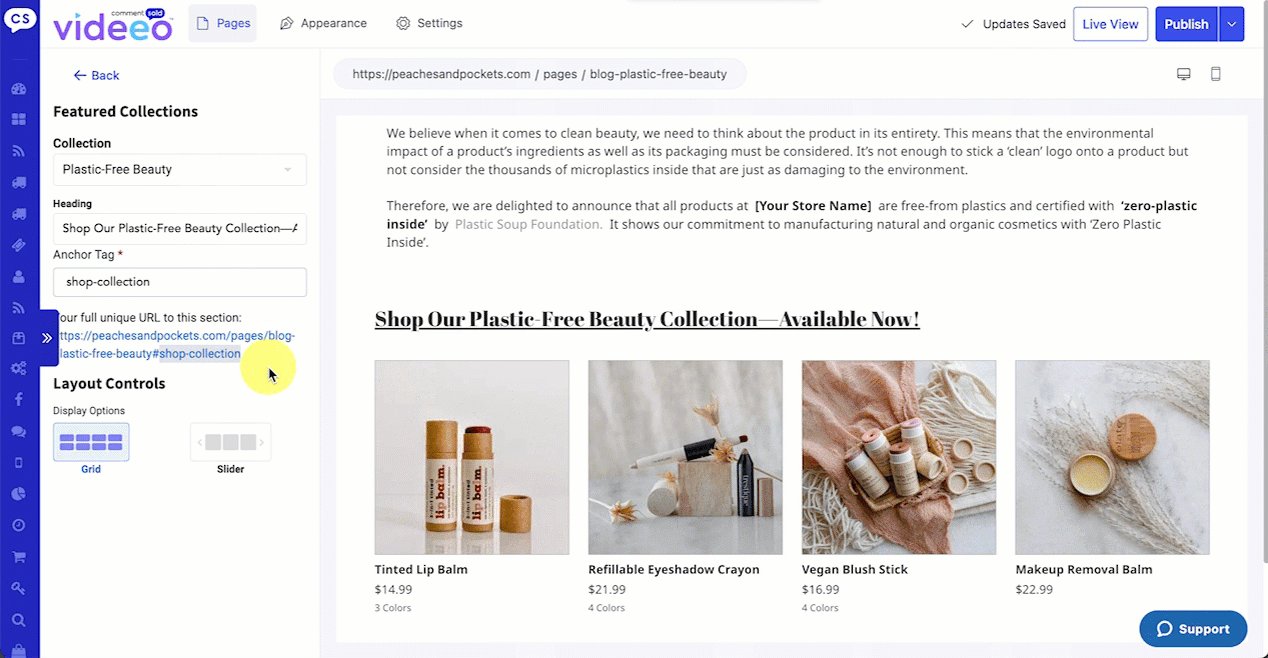
- A feature collection
- An image
- A content block
- A Live Replays carousel
- A promotional block
Customize an Anchor Tag
When you add a new content widget to a page, you can edit the anchor tag. See the below example, for a Content Section widget.
- Select Site Creator in the side menu of your CommentSold dashboard.
- Locate and select the page you wish to edit in the side menu of the Site Creator.
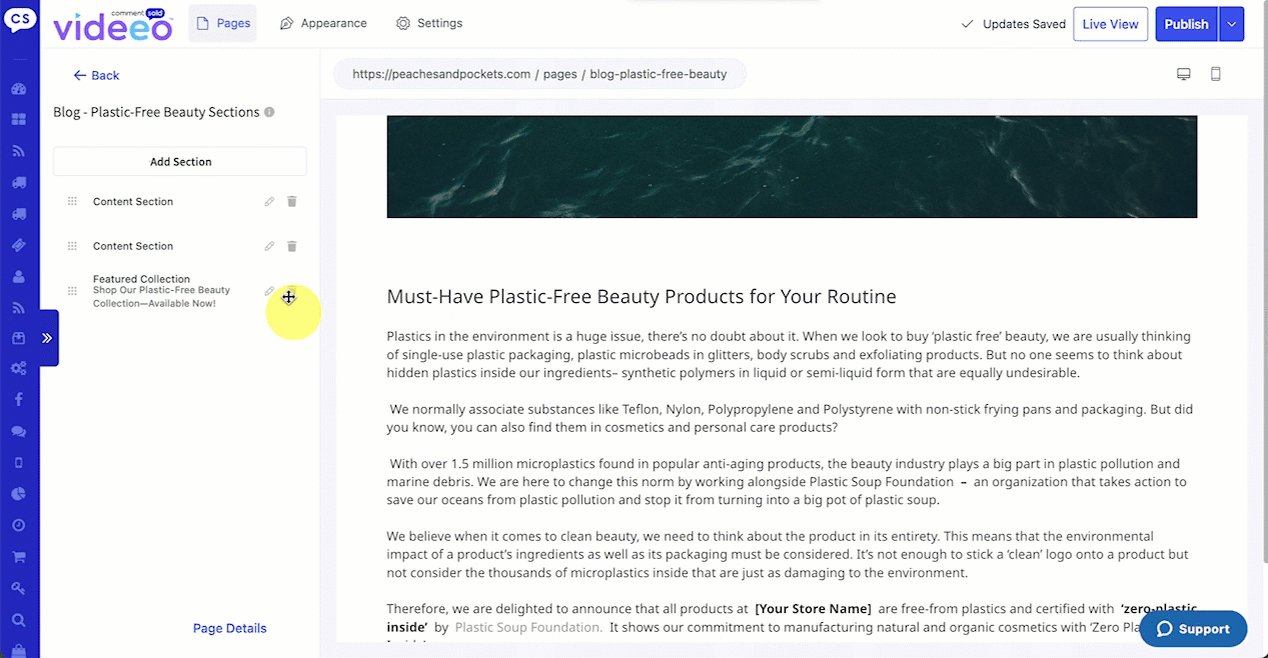
- To add a new widget, select Add Section at the top of the page.
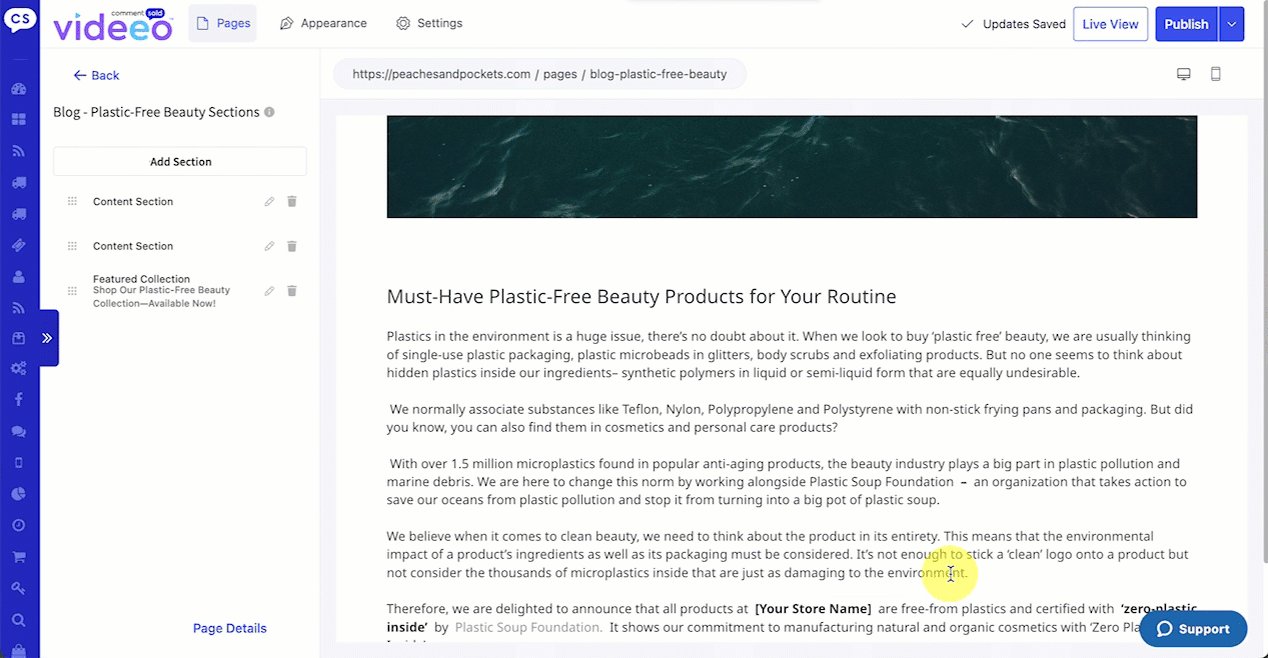
- To edit an existing widget, select the pencil icon on the right side of the widget row.
- Locate the Anchor Tag section in the widget’s editor and enter your desired tag.
- Note: Depending on the widget, your editor will either be in the side menu of your Site Creator or in a pop-up.
- Select Save.