Ready to wow your shoppers with engaging and sleek-looking collection pages? Read on to learn how.
Site Creator gives you full control over how content displays. Rather than a standard page title and product grid limited to one collection, you can add image banners, promotional blocks, and multiple collections.
Say you want to build a New Arrivals collection page that showcases new summer dresses, beauty products, and new home decor items. Rather than having all those products in one "New Arrivals" collection, you can showcase each individual collection, using image banners or content blocks to separate each collection.
Give Your Collection Page a Title and SEO
The first part of creating a collection page is to give the page a name and SEO Title and Meta Description.
- Select Site Creator in the side menu of your CommentSold dashboard.
- Select Pages at the top of your Site Creator.
- Select + Add New Page in the bottom-left corner of the Site Creator.
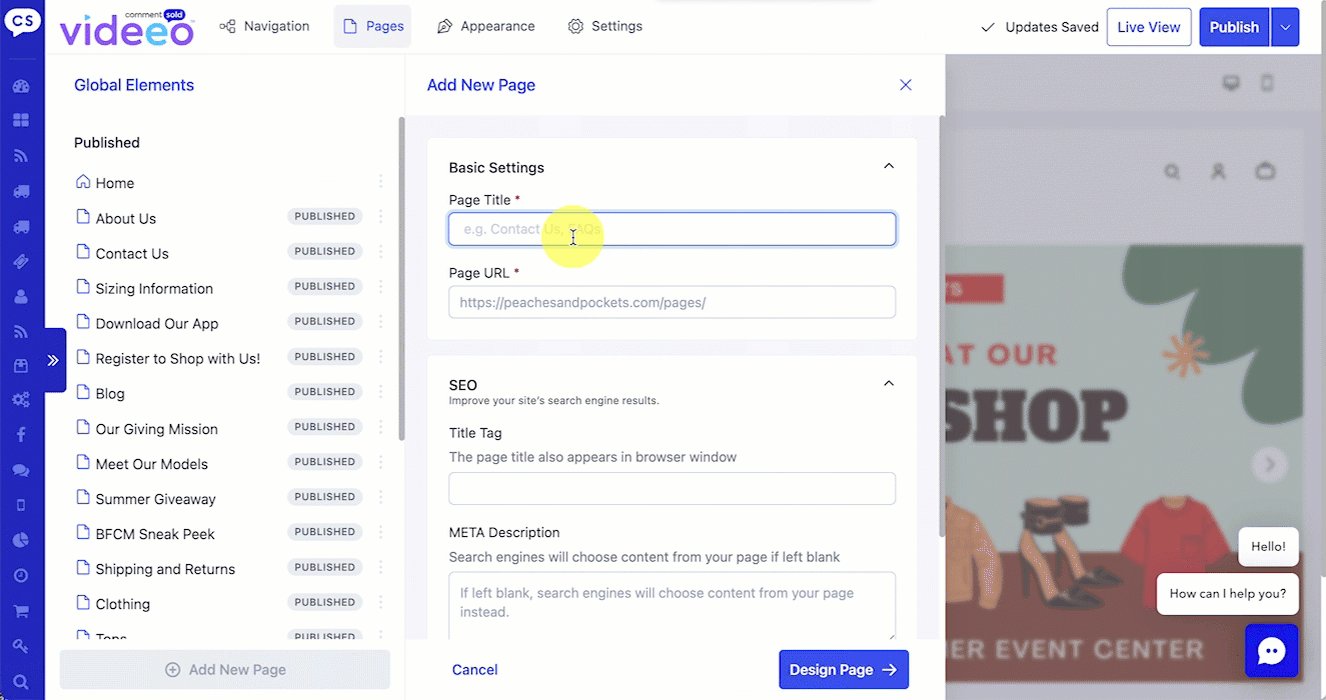
- Enter details for your collection page in the requested fields. Expand each section to view fields.
- Basic Settings
- Page Title. Enter the title of the collection, such as New Arrivals or Festival Fashion.
- Page URL. CommentSold will automatically populate a URL based on your Page Title but you can make adjustments if desired. Instead of spaces, use dashes (e.g., new-arrivals, good-vibes-only, etc.).
- SEO
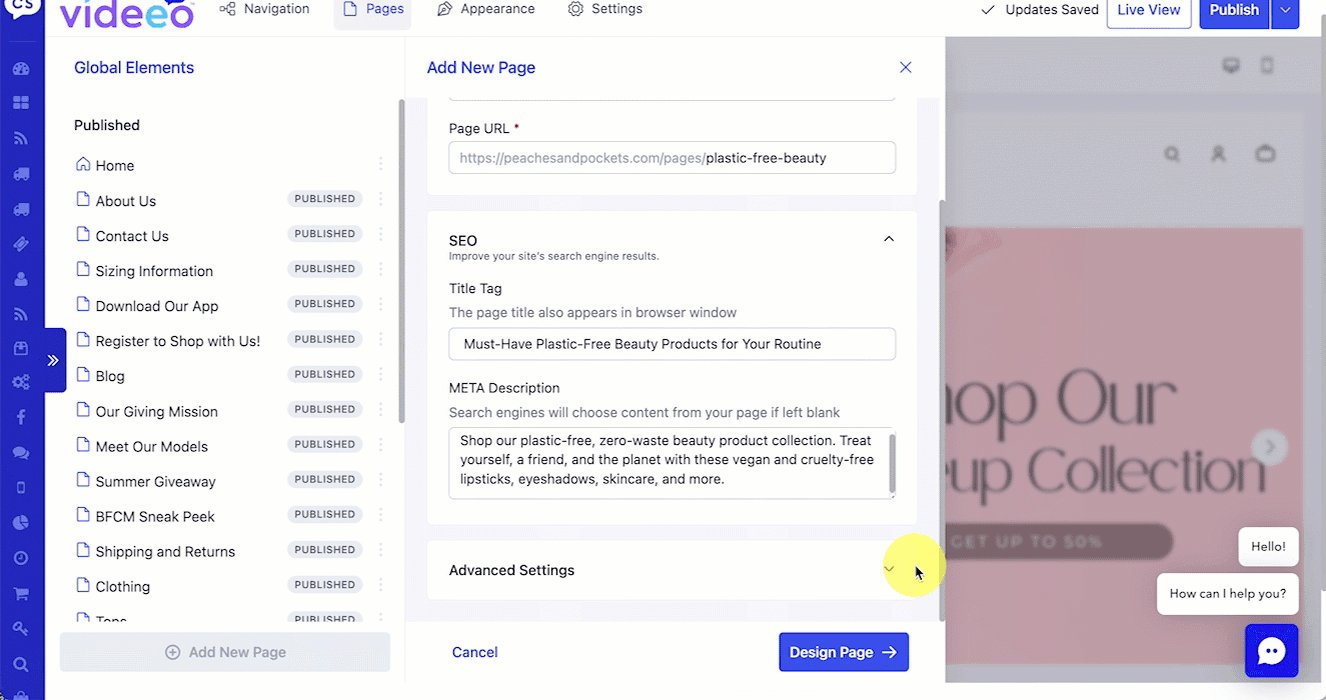
- Title Tag. Enter a descriptive title for the collection. Keep titles below 70 characters.
- META Description. Tell people why they should click on this collection in their returned search results. Make your descriptions human-friendly and keep them in the 50-300 characters range. Include descriptive keywords such as women’s fashion or spring sandals so users know your content is relevant to their search query.
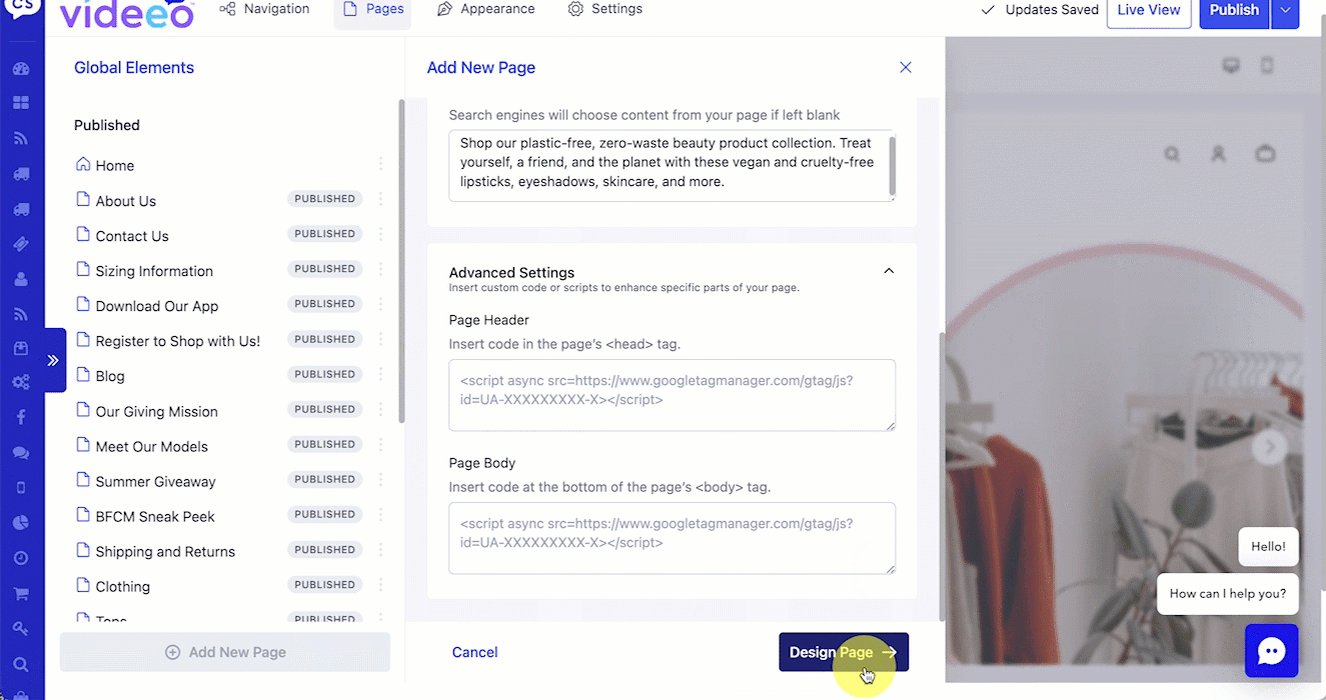
- Advanced Settings
- Page Header. Enter JavaScript code for any page-specific elements you wish to add. Only team members with All Permissions access can access this field.
- Page Body. Enter JavaScript code for any page-specific elements you wish to add to the body of the page. Only team members with All Permissions access can access this field.
- Basic Settings
- Select Design Page at the bottom of the Add New Page flyout.
Design Your Collection Page
Once you’ve entered your collection details, you can start designing your collection page. This can be done by adding any number and combination of content widgets.
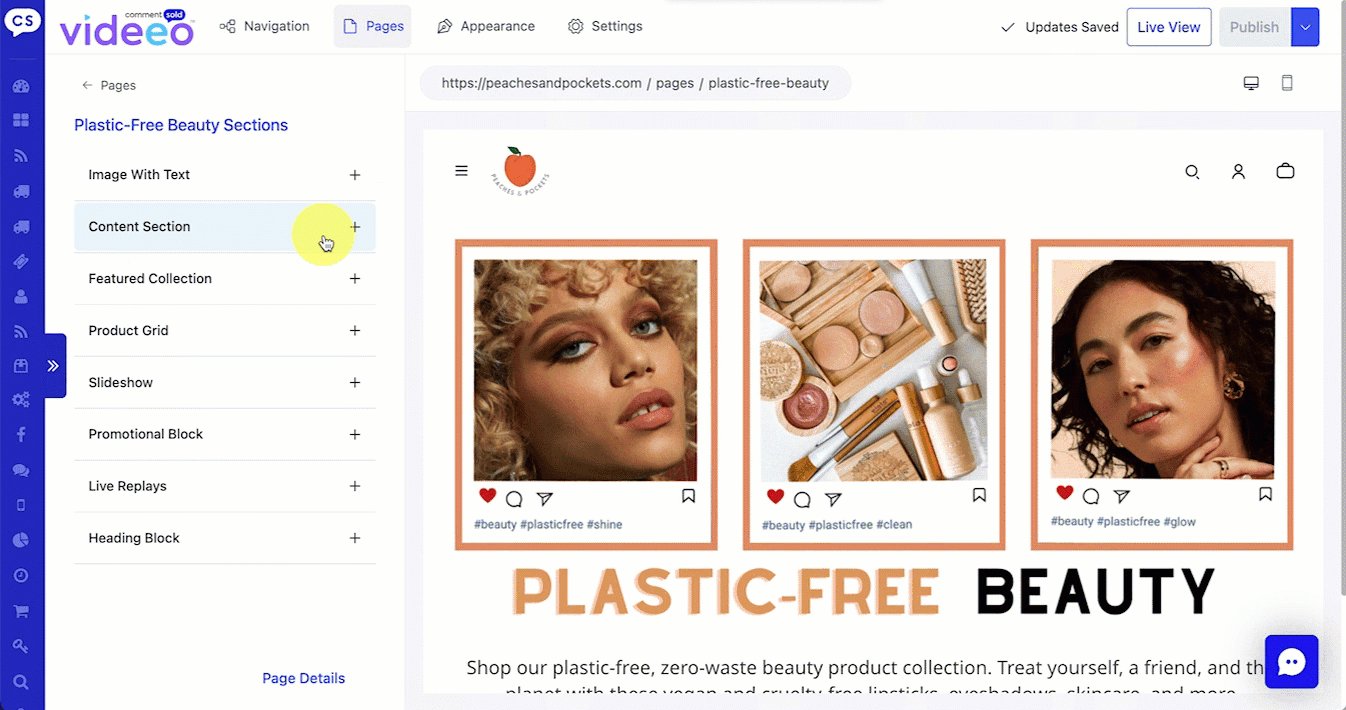
- Select Add Section in the side menu of your Site Creator.
- Choose your desired widget from the options listed.
- To adjust the order in which content widgets appear on the page, select the grid icon to the left of the widget name and drag the widget to the desired location.
- To edit a content widget, select the pencil icon on the right side of the widget row.
- To delete a content widget, select the trashcan icon on the right side of the widget row.
- To edit initial page details, such as SEO title and description, select Page Details at the bottom of the side menu.
Popular Collection Page Widgets
Site Creator offers 8 customizable content widgets. You can add as many widgets as needed for a page and can have multiple of the same content widgets (e.g., featured collection, image with text, etc.).
Below are some popular collection page widgets. Learn about additional widgets here.
| Content Section | |
|
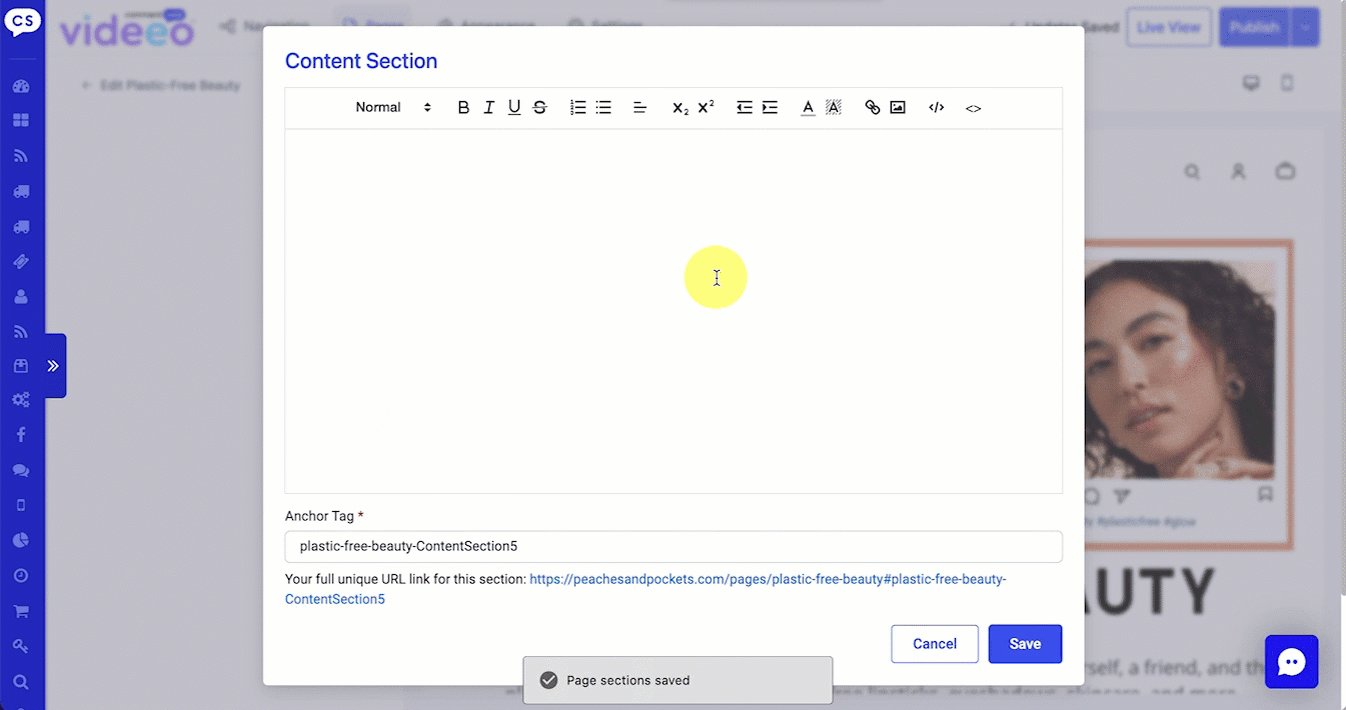
Design content sections using a text editor identical to word processing programs like Word and Google Docs. Insert links, images, and even HTML code to customize the look and feel of these blocks. |
|
| Featured Collection | |
|
Get your products in front of shoppers right away and provide a nice jumping-off point for browsing collection items. Choose a grid layout or slider layout that functions similar to a slideshow. |
|
| Product Grid | |
| Control how products display on a page by specifying how many products to show per page, how many columns to show in a grid, and how the product thumbnail appears. | |
| Promotional Block | |
| Feature branded images that link to specific collections, website pages, or external links (i.e., your social accounts or app download pages). | |
| Live Replays Carousel | |
| Give shoppers a way to access your live sales long after they've ended. Shoppers can browse and shop through the video replay, just as they would if they were viewing the live sale while it was actively streaming. |
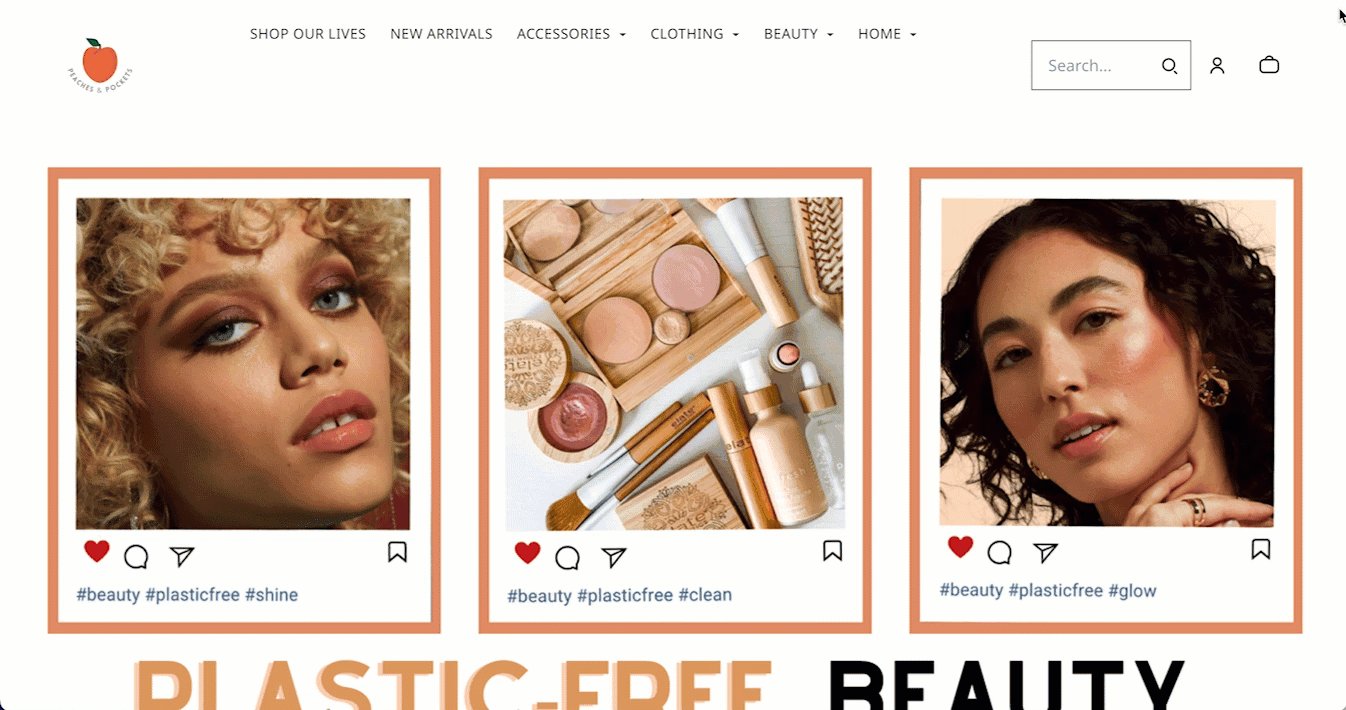
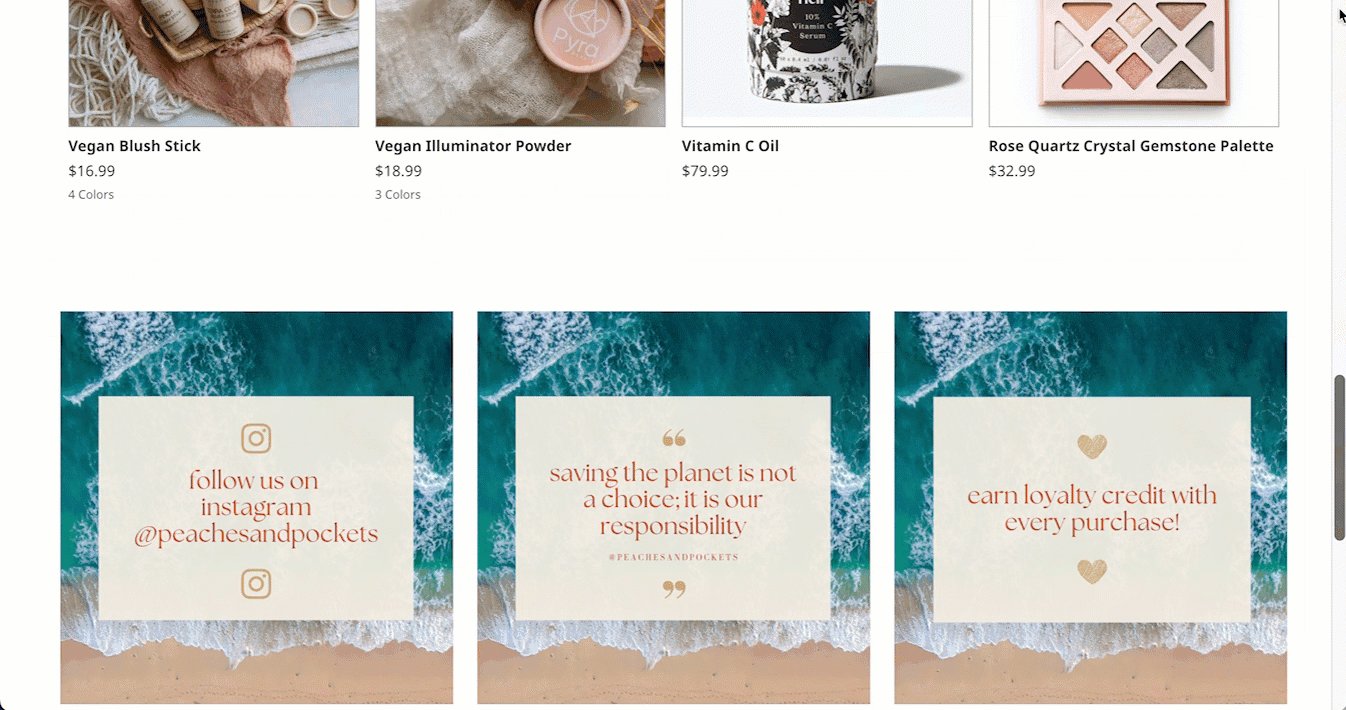
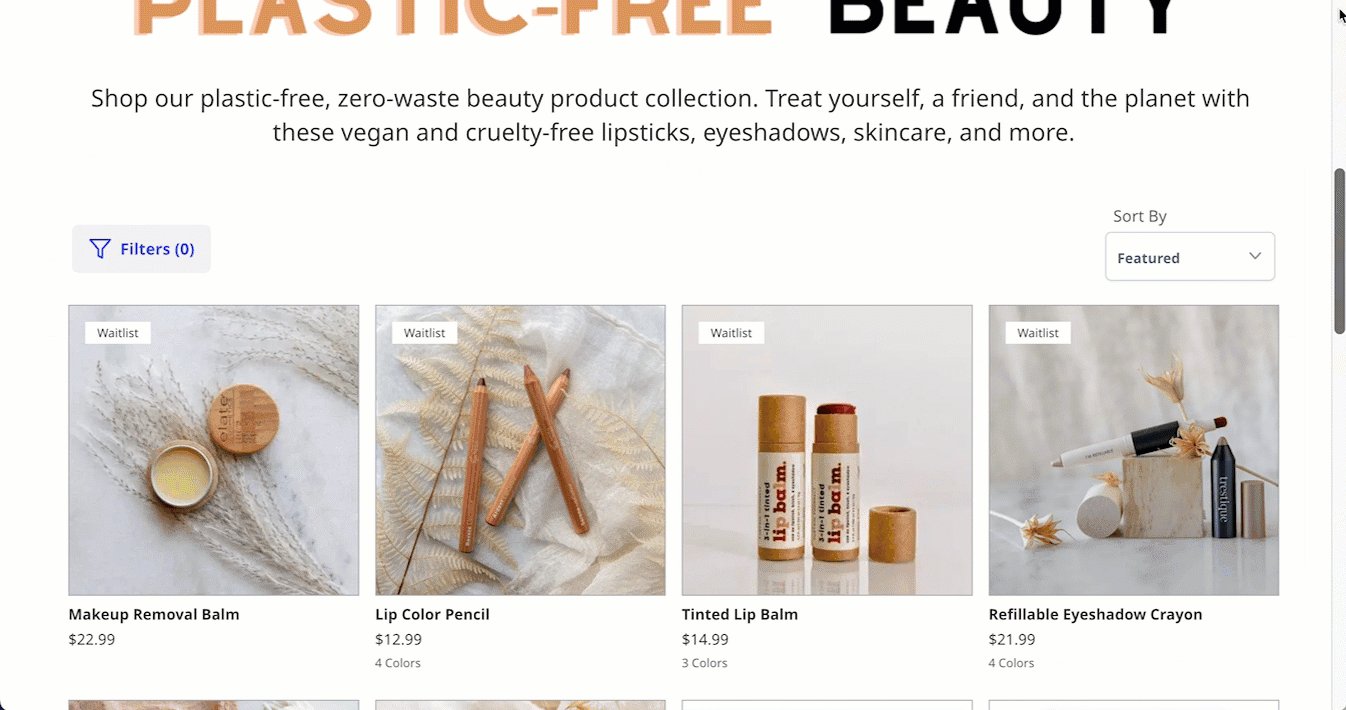
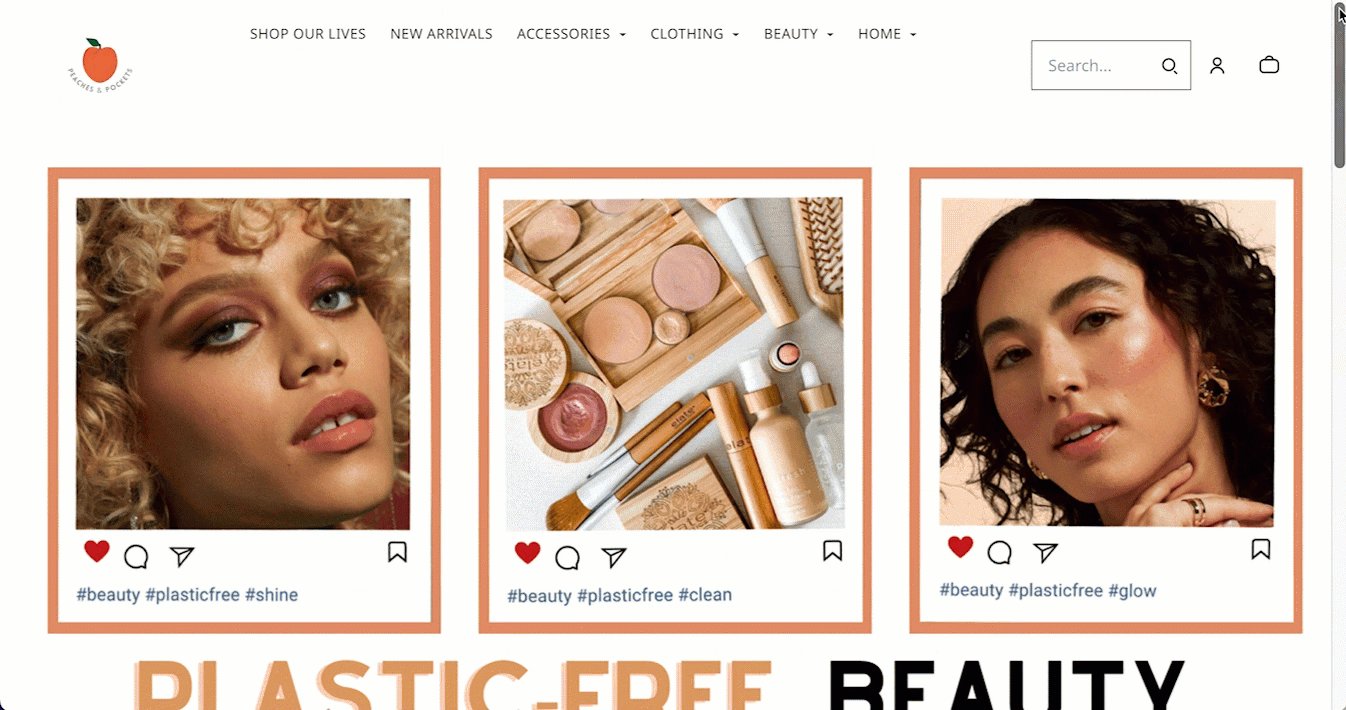
Example Collection Pages
Content widgets open up countless possibilities when it comes to the type of collection pages you can build. You can choose to replicate a single layout across collections or change up the layout based on the vibe of the products or promotions you're featuring.
Use the tabs below to preview example pages and the contents used to achieve the look.
| Preview of Collection | Sections Used |
|
|
|
| Preview of Collection | Sections Used |
|
Learn More
- Create a Navigation Menu for Your Website. Learn how to create a nested navigation menu that makes it easy for shoppers and website visitors to browse your products and collections.
- Write On-Page SEO to Improve Your Discoverability. Learn where to add and edit SEO for your collection page as well as best practices for improving your collections' odds of appearing in search results.
- Use Anchor Tags to Link to Specific Page Sections. Learn how you can customize anchor tags for content widgets, allowing you to share a URL that will take shoppers to a widget's place on the page.